Tag: "Code"

Game Development: 48 Hours to Make a Web-Based Game
5,365 views
Claude and I create a playable game from my CV where you can collect technical skills and follow the road of my professional career. Here I document t...

Electron: A New Tool for Cross-Platform App Development
8,236 views
Source code for an Electron Text-to-Speech app using AWS Polly is presented and discussed in detail. The Electron framework is discussed in detail in ...

Running Stable Diffusion in AWS
6,543 views
Describes a natural evolution when creating videos with Stable Diffusion Deforum whereby self-hosting and managing compute resources with robust graph...

AWS AppSync Explained
5,415 views
A comprehensive dive into AWS AppSync with examples of different features and query designs. Learn how to use Lambda, DynamoDB, and HTTP data sources ...

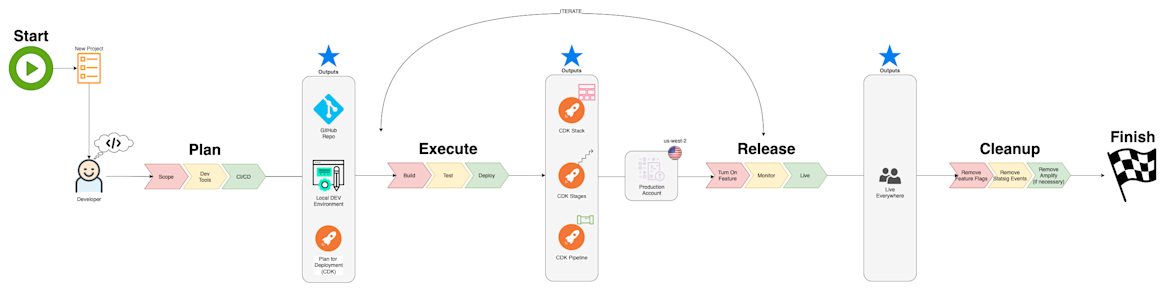
Real World Observations on CI/CD
8,708 views
Describes the transformation that happens in software development teams when CI/CD is embraced, developers own code through to production, and releasi...

How I Make Technical Diagrams
7,833 views
Discusses how I collaborate on requirements, sketch out solutions, and produce beautiful technical diagrams.

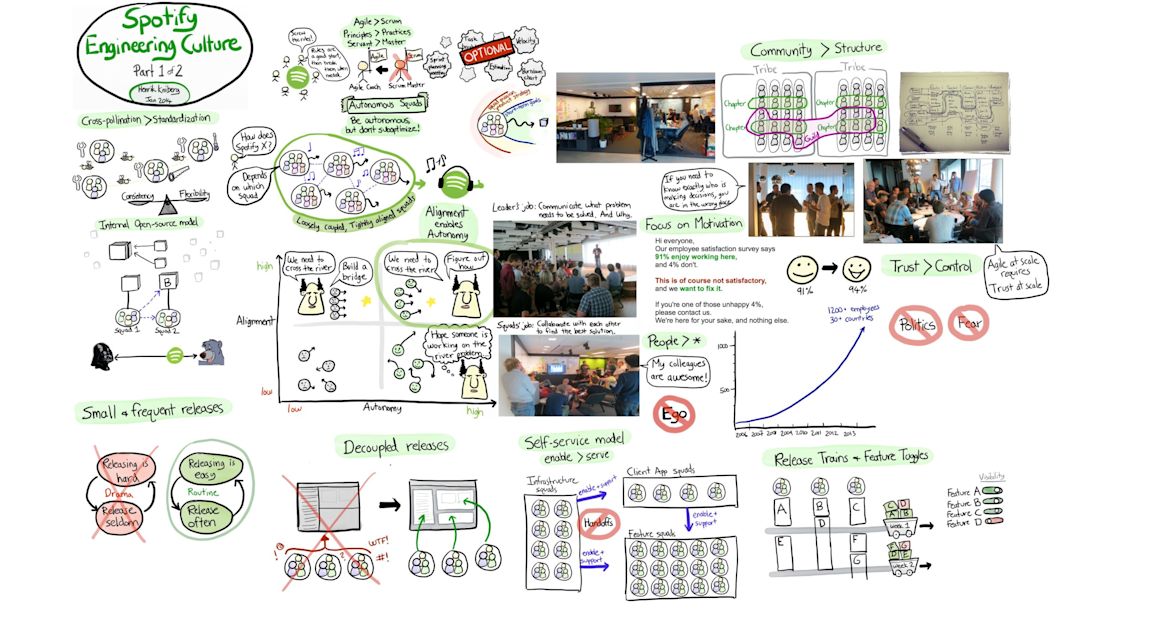
Code Releases and Competitive Advantage
6,467 views
Explores the changes CI/CD brings to company with an economic lens, seeing how the frequency of code releases represents a competitive advantage for t...

A Startup Story: How Dev Teams Take Control
6,800 views
How an engineering team takes control in a startup by controlling the speed and integrity of the release process.

Learning the Developer Mindset
5,742 views
Discusses how software developers must continually reinvent themselves and learn new tools to stay relevant.

Outsourcing Web Development to AI
5,247 views
ChatGPT plays the role of teacher and junior developer to me as I build user interfaces and regain my sanity.

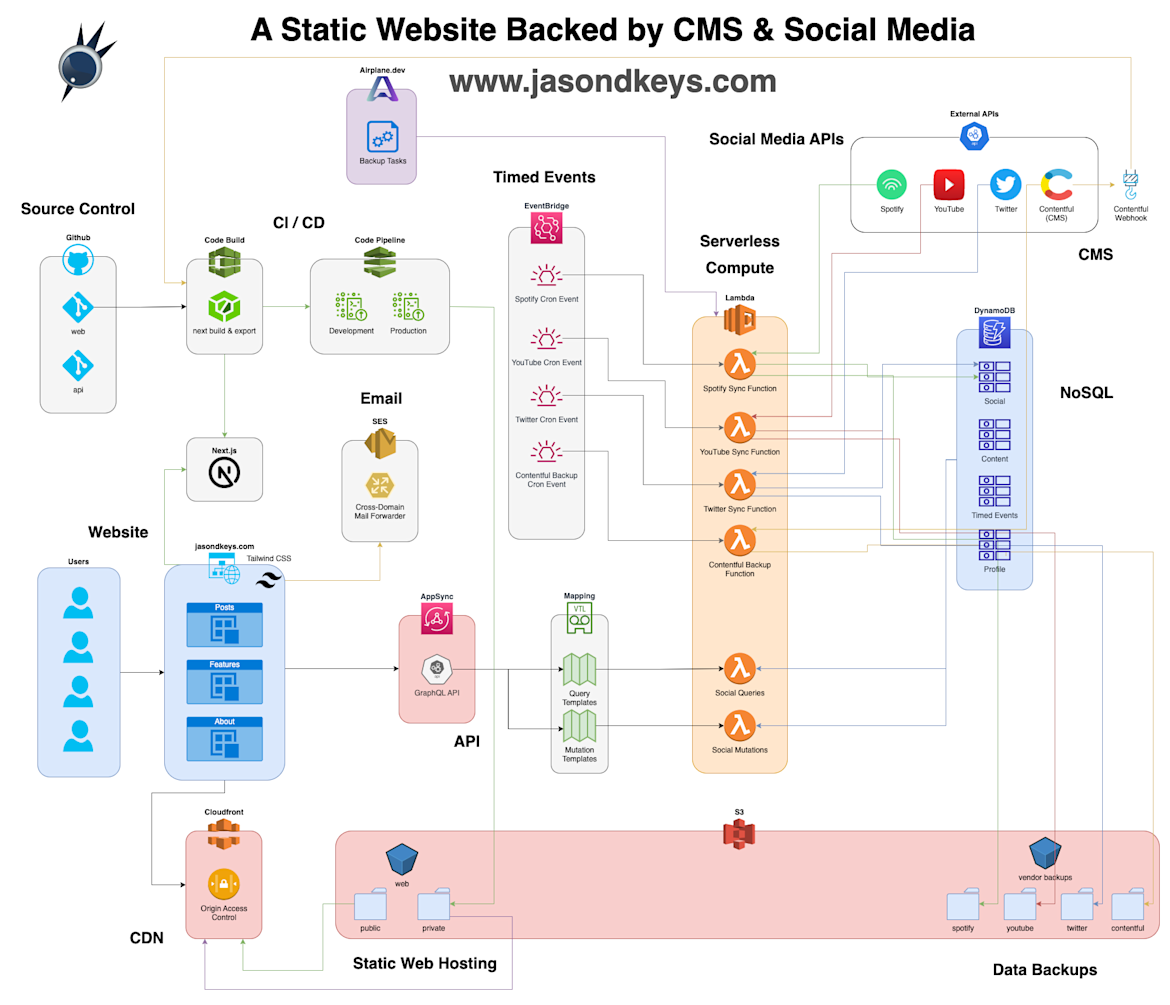
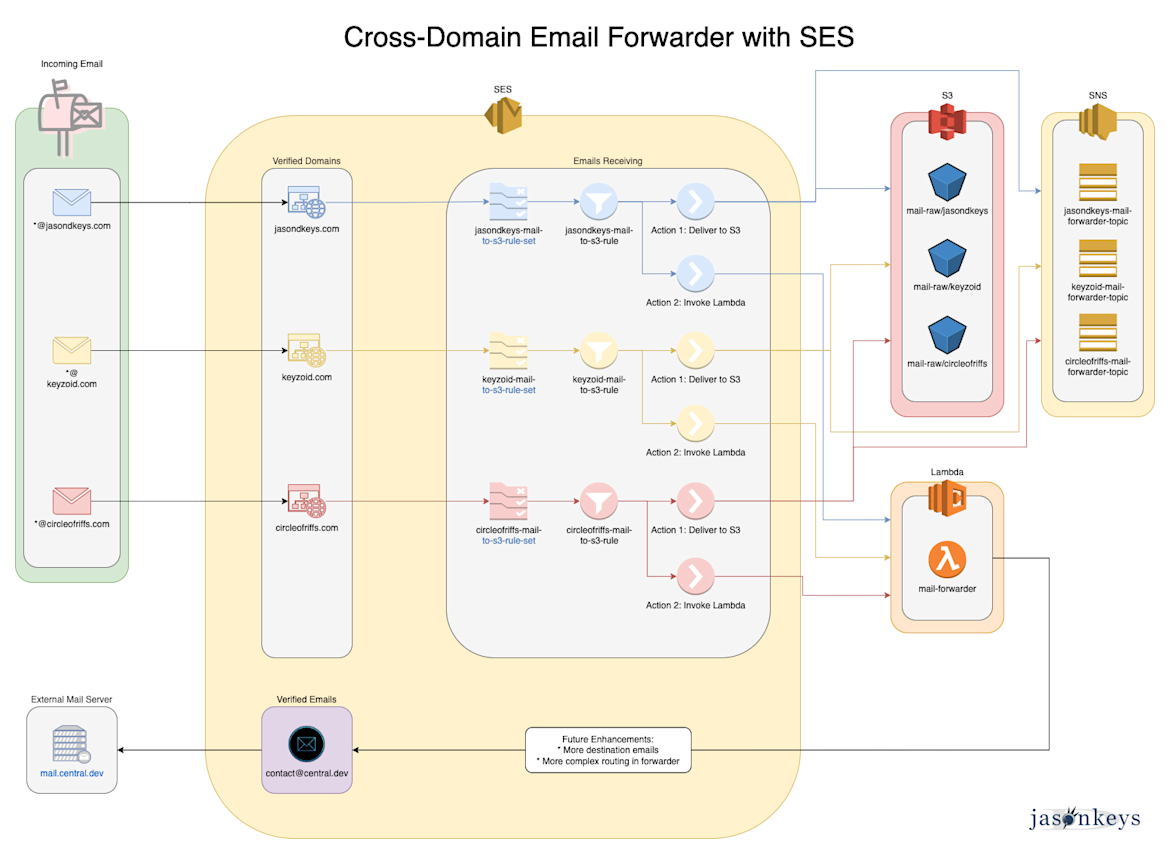
Implementing a Cross-Domain Email Forwarder with SES
7,894 views
Using AWS SES to forward disposable cross-domain email addresses to a shared third-party mail server.

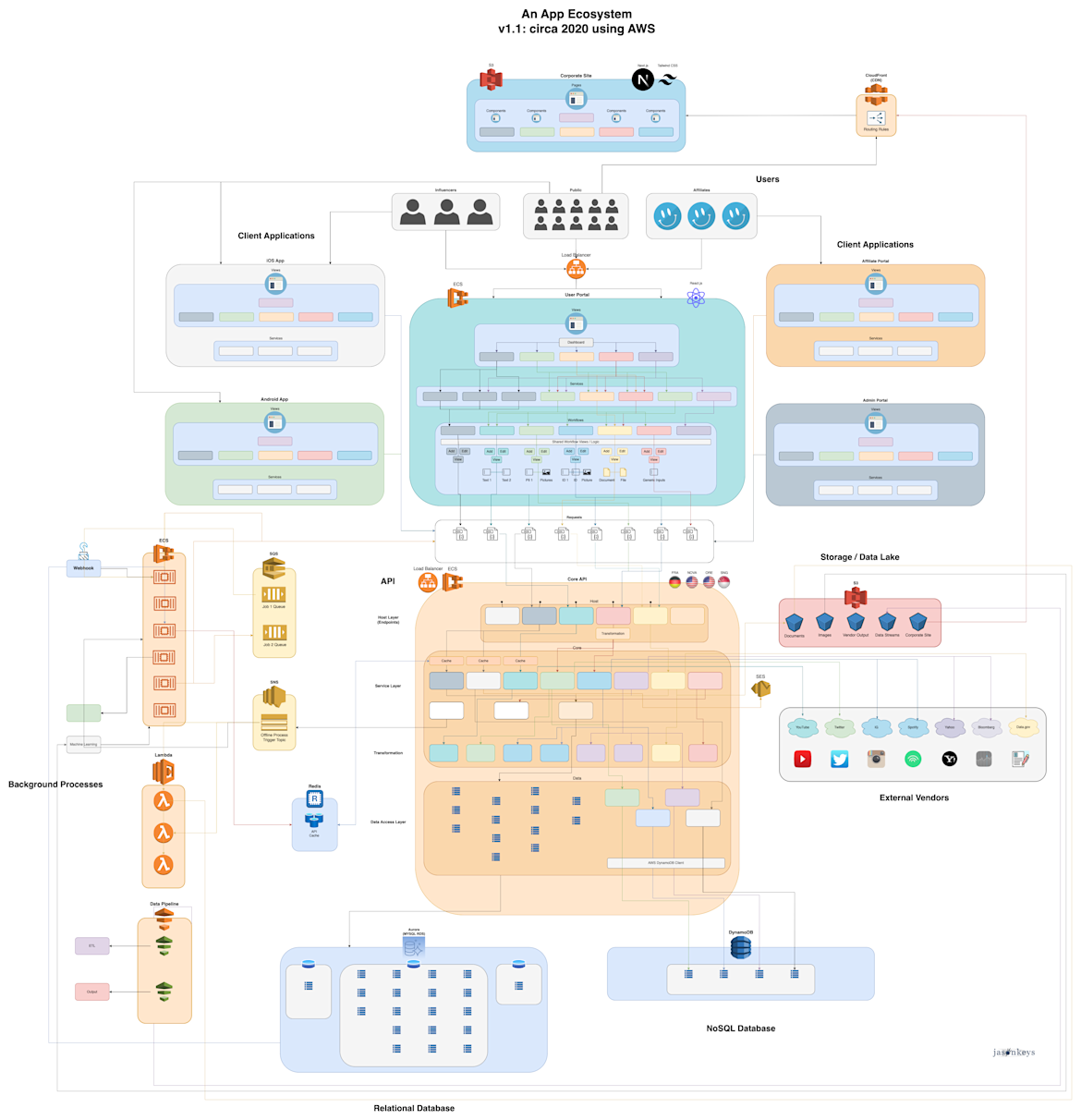
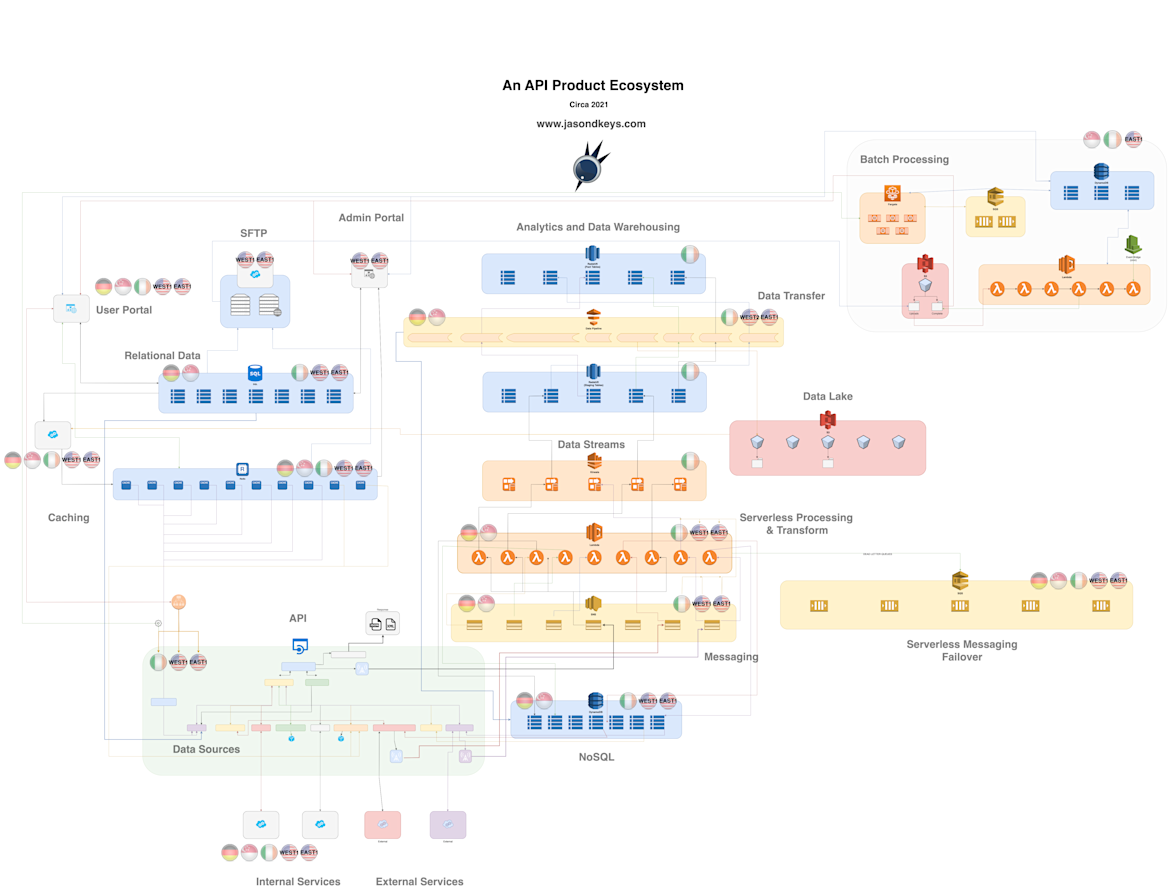
The Architecture of a Robust API
9,706 views
A technical picture that shows how a large API product may look in the AWS ecosystem, its web of connections and the high-level concerns in each area ...
Features

AI
5,711 views
What I'm learning about AI and how I'm using it every day.

Code
8,538 views
Articles and diagrams on writing code and solving technical problems.

Music
6,763 views
Playlists, recordings, and learnings about music and sound.

Stories
6,951 views
Learning to tell stories in videos with human and AI art.